面對愈來愈複雜難搞的使用者操作需求,使得前端開發維護的難度日益增加,而 Angular 框架在各開發階段提供了完整的開發模式,讓在應用程式的前端開發可以更容易的管控。

Angular 是 Google 的 Angular 團隊所發展出來的純前端框架,提供了路由 (Router) 導航的機制,來開發單一頁面應用程式 (Single-Page Application, SPA)。利用 HTML 來描述應用程式的頁面結構;CSS / SCSS / SASS / LESS 或 stylus 等樣式檔案,則用以描述應用程式頁面所呈現的樣式;而應用程式的邏輯以 TypeScript 為主要開發語言。
Angular 提供了元件 (Component)、指令 (Directive)、管道 (Pipe) 等不同的元件類別,並以模組 (Module) 為主要的開發模式,以更容易地開發高內聚、低耦合的前端程式。其次,常見的互動式表單需求,Angular 也提供了範本驅動表單 (Template-Driven Form) 與響應式表單 (Reactive-Driven Form) 兩種開發的方式,來擷取與驗證使用者輸入、建立與修改表單資料模型。再者,Angular 採用了依賴注賴 (Dependency Inject, DI) 的設計模式,以管控系統程式間的耦合度,讓程式的變更與抽換更加方便。最後,Google 也提供了 Angular CLI 來讓應用程式的開發、測試與 Code Style 等開發流程管理更加容易。
Angular 通常指的是 v2 以後的版本,而 Angular 1.x 一般會稱之為 AngularJs 以便區分。
除了用以開發網頁應用程式,可以搭配 Electron 來開發桌面應用程式 (Desktop Apps);或是結合 Ionic 來開發行動應用程式 (Mobile App)。Angular 團隊也開發了各種套件來支援各種不同的需求,例如,無障礙網頁 (Accessibility, a11y)、漸進式應用程式 (Progressive Web Apps, PWA),與由伺服器渲染 (Server-side render, SSR) 的應用程式,以支援搜尋引擎優化 (Search Engine Optimization, SEO)。

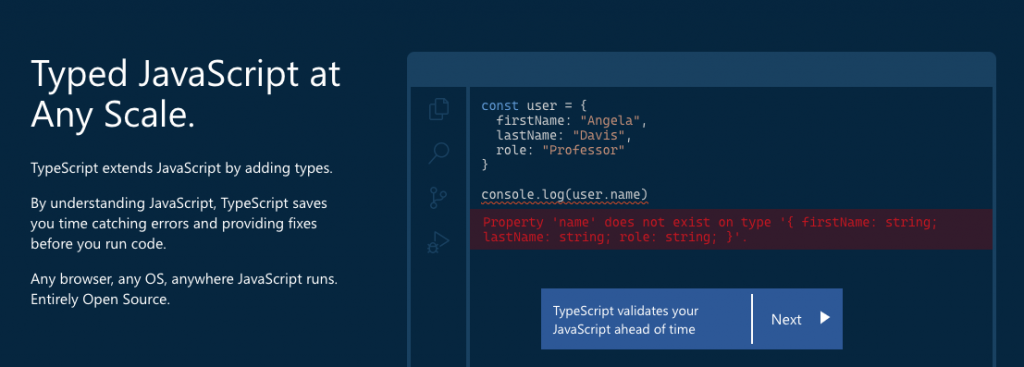
Typescript 是 Javasript 的超集合,由於 JavaScript 是弱型別的程式語言,增加了開發較複雜的應用系統的難度與維護性。TypeScript 則在 JavaScript 語言下加入型別特性,並支援類別 (Class)、介面 (Interface) 等物件導向的觀念;且可以將 TypeScript 編繹成不同版本的 ECMAScript,以在各種版本的瀏覽器中執行應用程式。
ECMAScript 是 JavaScript 的語言標準,每個瀏覽器所支援此標準的程度不同,可以透過瀏覽器支援網頁查詢使用的指令是否被支援。
在這 30 天的文章,主要以 Angular 10 為主,並會依照開發、測試、編譯、發佈與開發流程等不同的階段,來了解 Angular 相關觀念與指令,並實作一待辦事項系統。
